Learn from Niel Patel as to why slow speed is a killer for your online business and let’s see how you can easily speed up your website.
WordPress is a free Content Management System (CMS) used by more than 60 million websites, WordPress is one of the most popular CMS solutions. Considering the popularity of this CMS, optimizing WordPress sites to load quickly is very important and sometimes it is difficult. PageSpeed of any website is one of the major factors for both usability and SEO. In this article, we will discuss how you can improve the loading speed of your WordPress site using LSCache Plugin.
Table of Contents
- What is PageSpeed or Page Optimization?
- Factors that affect the PageSpeed of a WordPress site.
- How to improve PageSpeed.
- How to check PageSpeed.
- Benefits of PageSpeed.
1. What is PageSpeed or Page Optimization?
Basically PageSpeed means that how quickly a web page load when a visitor clicks on the link or types in the URL. Usually, a visitor expects that their pages load quickly and this imparts a good first impression on them. PageSpeed not only creates a good impression but also improve search ranking as it affects the SEO
2. Factors that affect the PageSpeed of a WordPress site:
- Un-optimized media (Large-sized images and videos)
- Un-used CSS and JS
- Un-Minified CSS and JS
- Excessive Use of Plugins and Widgets (In-active and unnecessary plugins)
- WordPress Theme (Theme Choice is important)
- Poor Choice of Hosting Service.
3. How to improve PageSpeed:
Follow the steps mentioned below to improve overall speed of your WordPress site.
3.1 Optimize or Reduce media size:
Use of Images and videos make the content more beautiful and attractive but a common mistake is to upload pictures and video directly without any optimization. Always optimize media like videos and images before uploading it on site for use. Use the latest jpg/jpeg version only, PNGs should only be used when transparency is needed. Lower images result in smaller page sizes hence a boost to Pagespeed.
For the images that have been uploaded already, you can also use WordPress plugins for image optimization.
Most Common Image Optimization Plugins:
- LiteSpeed Cache
- Imagify
- Optimole
- ShortPixel Image Optimizer
There are many image optimization plugins on WordPress plugins directory, let see how we can use LiteSpeed Cache plugin to optimize images:
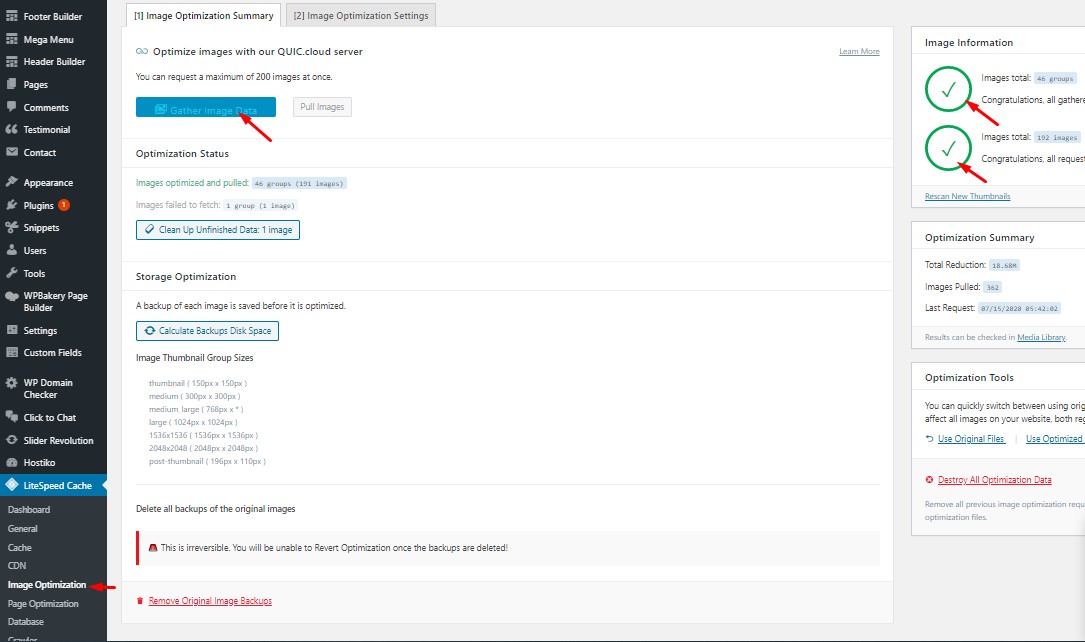
- Click on LiteSpeed Cache -> Image Optimization.
- Click on Send for Optimization button until all the images are optimized
- Once optimization is completed click on Gather image Data.
- Check the Image information section on the right side, it shows the optimization status. Green ticks suggest complete optimization.

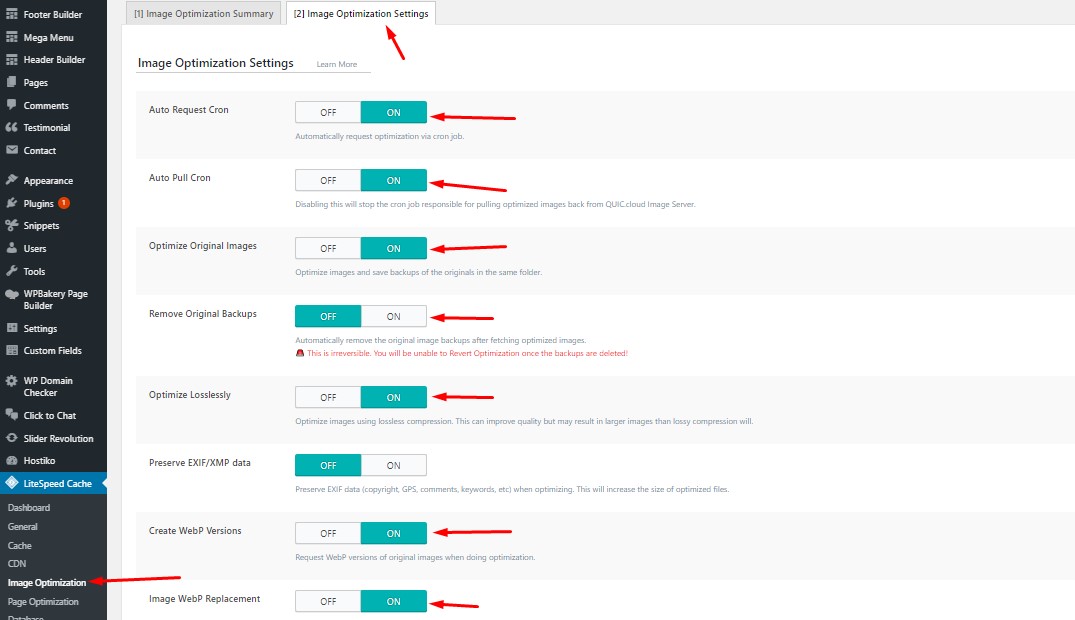
- Go on the Image Optimization Settings Option on screen.
- Check all the options as shown in the picture.

3.2 Minify HTML, CSS and JS Files:
Minification of HTML, CSS, and JS files are some of the most common and important steps to increase page speed. Google PageSpeed Insights and/or any other page speed tool always recommends this.
This issue happens due to the white spaces and extra CSS and JS on the website page.
You can fix these issues manually or use a WordPress plugin to do so. Some plugins are listed below.
- LiteSpeed Cache
- Autoptimize
- JCH Optimize
Minify CSS and JS using LiteSpeed Cache:
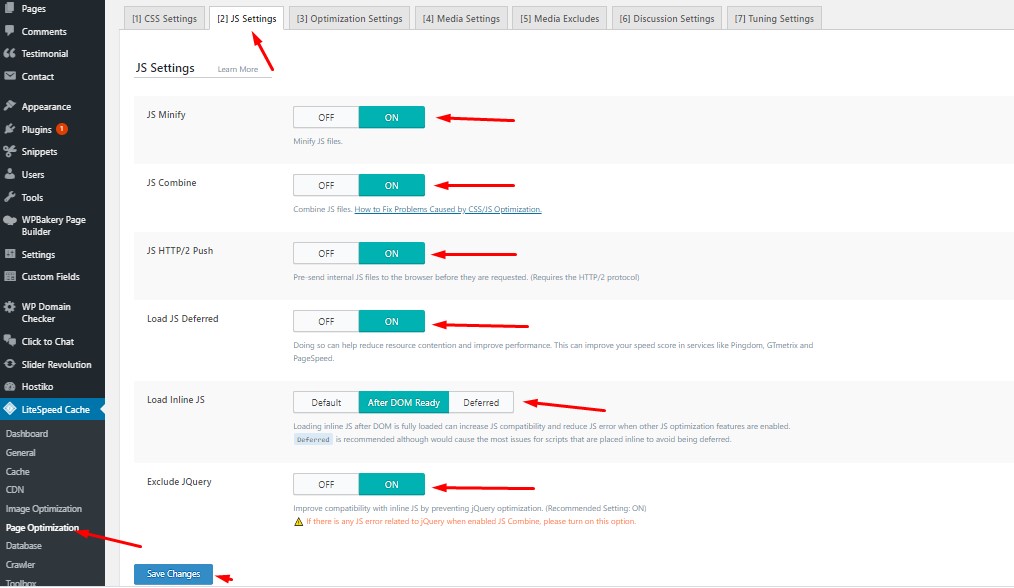
- Click on LiteSpeed Cache -> Page Optimization -> JS Settings
- Change your settings according to the image below
- Follow this guide in case this setting breaks any functionality or visual structure of your site

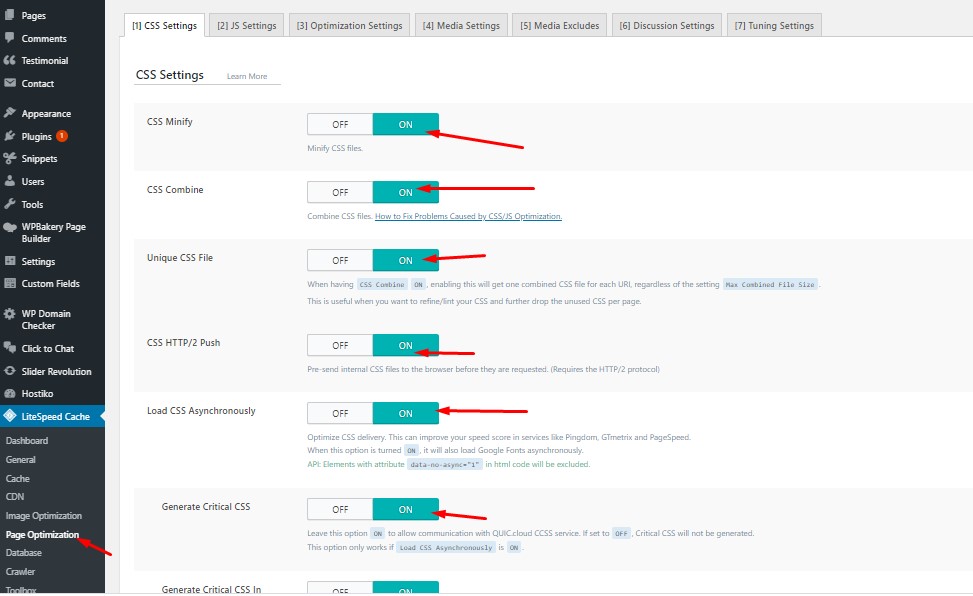
- Click on LiteSpeed Cache -> Page Optimization -> CSS Settings
- Change your settings according to the image below
- Follow this guide in case this setting breaks any functionality or visual structure of your site

3.3 Excessive Use of Plugins and Widgets:
Excessive use of Plugins and Widgets can also slow down your PageSpeed. Always take care of extra and unnecessary Plugins and Widgets. Uninstall all in-active and unused plugins from sites. Never add any unused widgets.
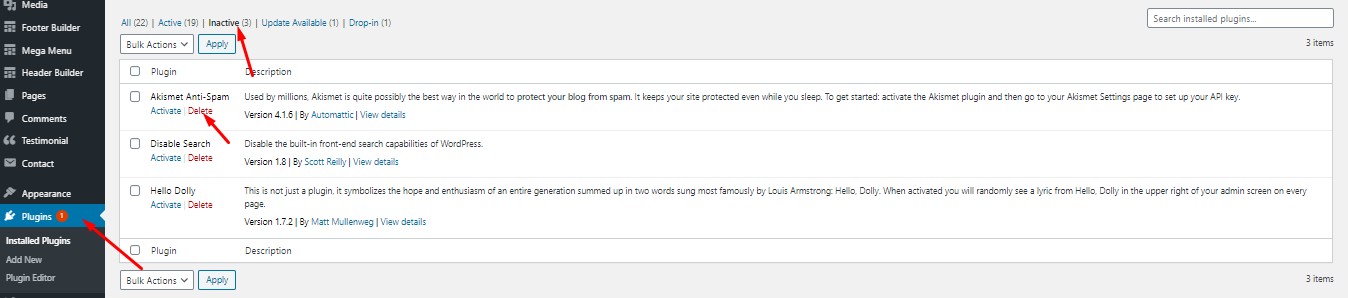
Delete extra/inactive Plugins
- Click on Plugins->Installed plugins -> InActive
- Click on the Delete option right below the plugin name

3.4 Theme Choice:
The choice of theme to run the site is very important. Always choose a light-weight theme for your site. Unlicensed/nulled themes slow down the speed of your site so always use a licensed theme for the site.
3.5 Choice of Hosting Service:
Hosting service is one of the main reasons behind the low speed. To run a site on a shared server may be good from a financial point of view but it usually fails to deliver good loading times on peak traffic hours. So always use a good web hosting provider for your site to achieve a better page speed, SEO, and traffic.
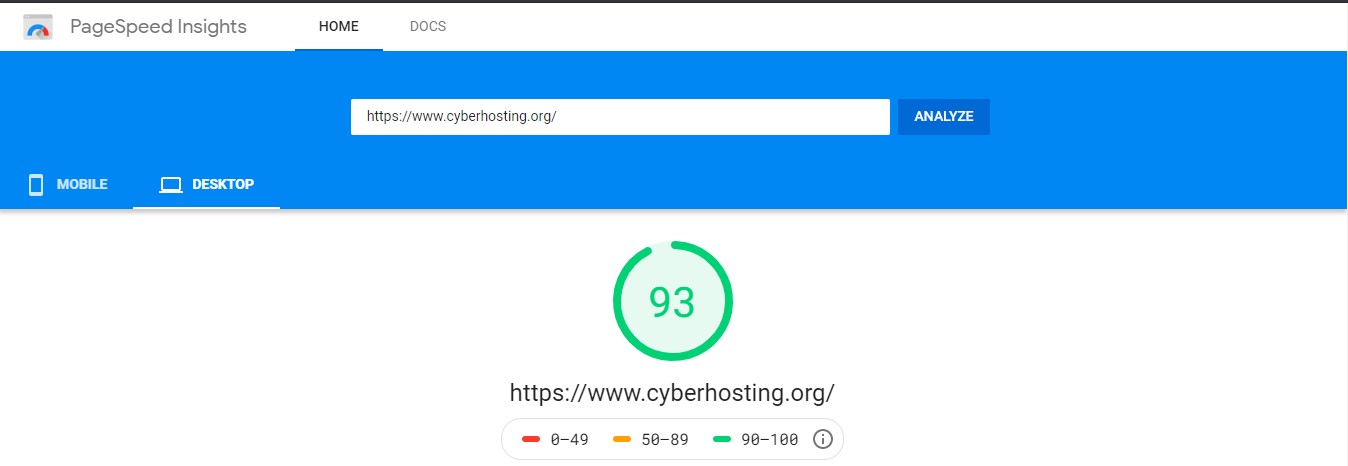
4. How to Check PageSpeed:
There are many ways to check the page speed of any site. A lot of sites are there to check the Page Speed of any site. Google also offers a tool called Google PageSpeed Insights for this.
Some sites that can help you to check various factors affecting your PageSpeed:

5. Benefits of High PageSpeed:
- PageSpeed improves search engine rankings
- It is important for SEO
- It ensures a good first impression on the visitor
- Also, helps to decrease the Bounce Rate so visitors love to navigate between pages
6. How to Optimize LiteSpeed Cache in WordPress?
LiteSpeed Cache is a powerful caching solution for WordPress that helps improve website performance. To optimize LiteSpeed Cache, follow these steps:
- Install and Activate the LiteSpeed Cache Plugin
Begin by installing the LiteSpeed Cache plugin from the WordPress plugin repository. Activate the plugin after installation. - Configure Basic Settings
In the WordPress dashboard, navigate to LiteSpeed Cache > Settings. Configure basic settings such as enabling cache, choosing the caching method, and setting up cache timeouts. Ensure that you understand the implications of each setting based on your website’s requirements. - Browser Cache
Enable browser caching to store static assets like images and stylesheets on visitors’ browsers. This reduces the load time for subsequent visits. - Object Cache
Enable LiteSpeed Object Cache to speed up database queries. This feature works in conjunction with the server’s cache system, providing additional performance benefits. - Image Optimization
Utilize image optimization features to compress and serve images efficiently. Enable the WebP option for browsers that support this modern image format. - Minification and Combination
Enable JavaScript and CSS minification and combination to reduce the number of requests and improve load times. However, test thoroughly to ensure compatibility with your theme and plugins. - CDN Integration
Integrate a Content Delivery Network (CDN) for improved global content distribution. LiteSpeed Cache supports various CDN providers. - Lazy Load
Enable lazy loading for images to defer their loading until they are about to be displayed. This enhances the initial page load time. - Database Optimization
Use LiteSpeed Cache to optimize and clean up your WordPress database. Regularly scheduled optimizations can help maintain database performance. - Advanced Settings
Depending on your website’s needs, explore advanced settings like ESI (Edge Side Includes), cache exclusion rules, and more.
7. How to Install WordPress with LSCache?
LiteSpeed Cache works seamlessly with the LiteSpeed web server, providing enhanced performance. To install WordPress with LSCache:
- Choose a Hosting Provider with LiteSpeed
Select a hosting provider that supports the LiteSpeed web server. Some providers include LiteSpeed by default, while others offer it as an option. - Install WordPress
Install WordPress on your server using the preferred method offered by your hosting provider. This typically involves using a one-click installer or manually uploading WordPress files. - Enable LiteSpeed Cache
Once WordPress is installed, ensure that LiteSpeed Cache is available and enabled on your server. Some hosting providers may automatically enable LiteSpeed Cache for WordPress installations. - Configure LiteSpeed Cache
Access the LiteSpeed Cache settings in the WordPress dashboard and configure them according to your website’s requirements. Follow the optimization steps mentioned earlier to ensure optimal performance.
8. What is the Best Cache Plugin for WordPress?
Determining the best cache plugin for WordPress depends on various factors such as your website’s needs, hosting environment, and personal preferences. As of my last knowledge update in January 2022, a few popular cache plugins are widely regarded as effective:
- W3 Total Cache
Known for its comprehensive feature set, W3 Total Cache offers page caching, browser caching, database caching, and more. It supports Content Delivery Networks (CDNs) and is highly customizable. - WP Super Cache
Developed by Automattic, WP Super Cache is user-friendly and offers static page caching. It provides three caching modes and is suitable for both beginners and experienced users. - LiteSpeed Cache
Specifically designed for websites hosted on LiteSpeed servers, LiteSpeed Cache is known for its speed and efficiency. It offers advanced features like object caching, image optimization, and ESI. - Cache Enabler
A lightweight and easy-to-use plugin, Cache Enabler focuses on simplicity. It provides basic caching features and is suitable for users who prefer a straightforward setup. - WP Rocket
A premium caching plugin, WP Rocket is popular for its user-friendly interface and powerful caching capabilities. It includes features like lazy loading, database optimization, and preloading. - Redis Object Cache
If you are using Redis as an object caching backend, the Redis Object Cache plugin can integrate with WordPress to enhance performance.
Before choosing a cache plugin, consider factors such as ease of use, compatibility with your hosting environment, and specific features offered. Additionally, check for recent user reviews and updates, as the popularity and effectiveness of plugins can change over time. Always ensure that your chosen cache plugin is compatible with the latest version of WordPress.
FAQs
What is the LSCache plugin, and why should I use it to optimize my WordPress site?
The LSCache plugin is a performance optimization tool designed for WordPress sites hosted on servers with LiteSpeed web server support. It improves website speed and user experience by implementing various caching mechanisms and optimizing critical components.
How do I install the LSCache plugin on my WordPress site?
Installing the LSCache plugin is simple. Navigate to your WordPress dashboard, go to Plugins > Add New, search for “LSCache,” and click “Install Now.” Once installed, activate the plugin.
What caching options does the LSCache plugin offer for WordPress sites?
LSCache provides a range of caching options, including full-page caching, object caching, and browser caching. These features collectively contribute to reducing page load times and server loads.
Can I customize caching settings with the LSCache plugin?
Yes, the LSCache plugin offers extensive customization options. You can configure settings for page caching, object caching, browser caching, and more. This allows you to tailor the caching strategy to meet the specific needs of your website.
How does LSCache handle browser caching for my WordPress site?
LSCache optimizes browser caching by instructing visitors’ browsers to store static assets locally. This helps in faster loading times for returning visitors as they can retrieve assets from their browser cache rather than re-downloading them from the server.
Conclusion
In conclusion, optimizing a WordPress site using the LSCache plugin can significantly enhance its performance and user experience. Leveraging the robust features offered by LiteSpeed Cache, website owners can efficiently manage caching, browser optimization, image compression, and other crucial aspects of performance. The plugin’s user-friendly interface and extensive customization options make it accessible for both beginners and experienced users. By following best practices and configuring settings tailored to the specific needs of the website, LSCache contributes to faster page load times, reduced server loads, and improved overall responsiveness. As website speed continues to be a critical factor for user satisfaction and search engine rankings, incorporating the LSCache plugin becomes an integral part of maintaining a high-performance WordPress site.
Read More: HOW TO CHANGE TIMEZONE ON LINUX SERVER

10 comments
Karthik Ps
Am using lite speed cache plugin in cyber panel. Really super service for faster website
Rohit
Will LSCache plugin works on OLS just as speedy as on LSWS Enterprise? Or are there any differences?
heyapakabar.com
using LiteSpeed and Quic Cloud Webserver makes my website faster than usual.
Firmadi
Since I use Litespeed, my website has become much faster